HERE Indoor Maps
For two years I was responsible for the user experience of indoor maps at HERE. I worked with application teams to integrate indoor maps in their products, and with the indoor team to develop new capabilities.
Together, we worked on indoor positioning and routing: what are the cues that people use to orientate indoors? In this project, I helped develop on a demo app to test how well the technology performed in the real world and to inform the roadmap.
Product Design Lead
Key contributions
Journey mapping
UX design
Map design
Prototyping
User research planning
Understanding how people navigate indoors
Trying to find my way to a meetup inside a Berlin office.
Navigating inside an unfamiliar building can be difficult. Indoor environments lack the familiar landmarks that help people orientate outdoors – such distinctive buildings, street signage, parks, and stations. Without these, it’s sometimes easy to get lost or overshoot the destination.
We knew from generative research that indoor navigation relies on a ‘corridor of references’ to reassure people that they are on track to their destination. How might we show this on a 3D map view?
Building blocks: rendering and positioning APIs
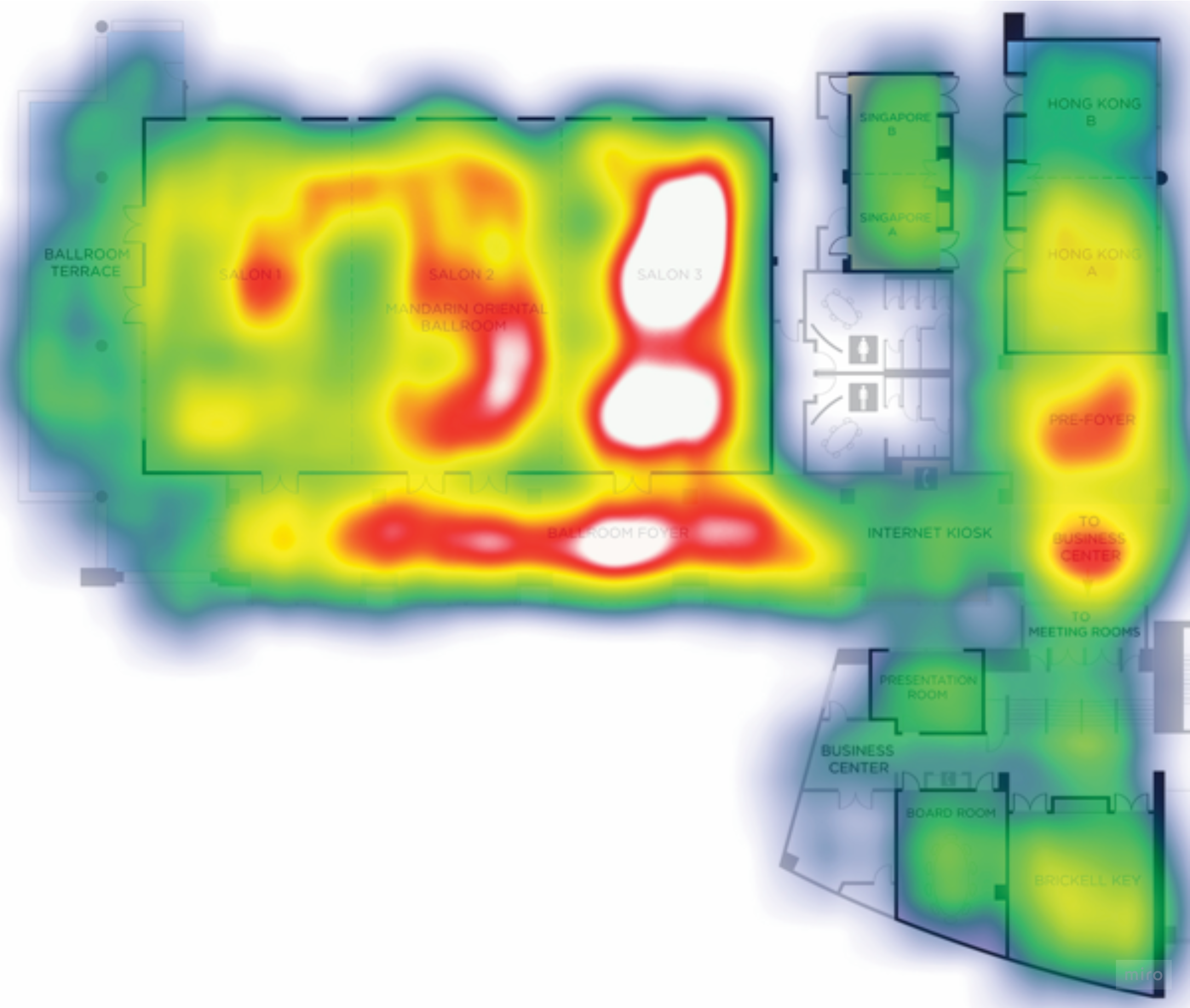
Positioning API: where am I within the building?
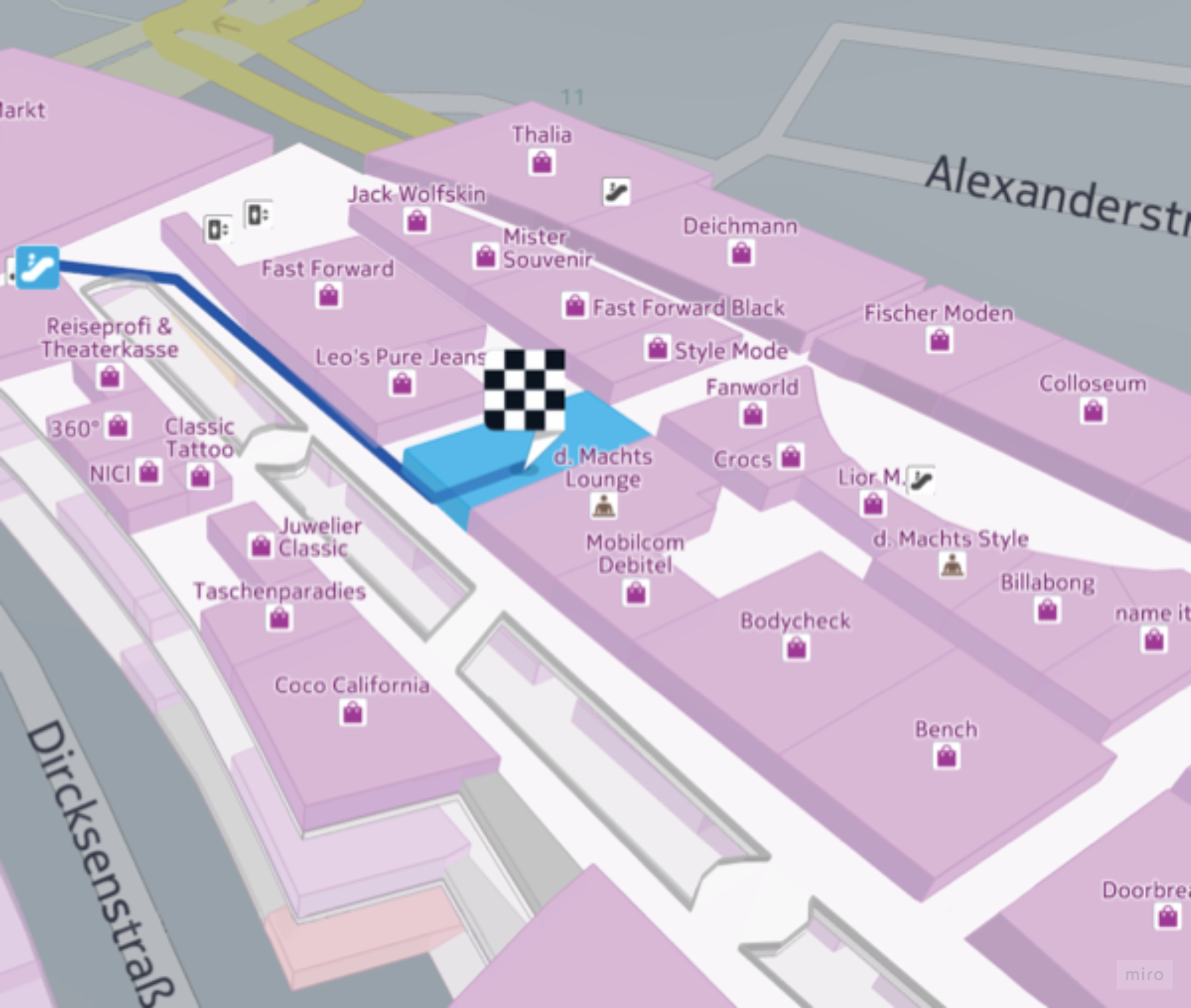
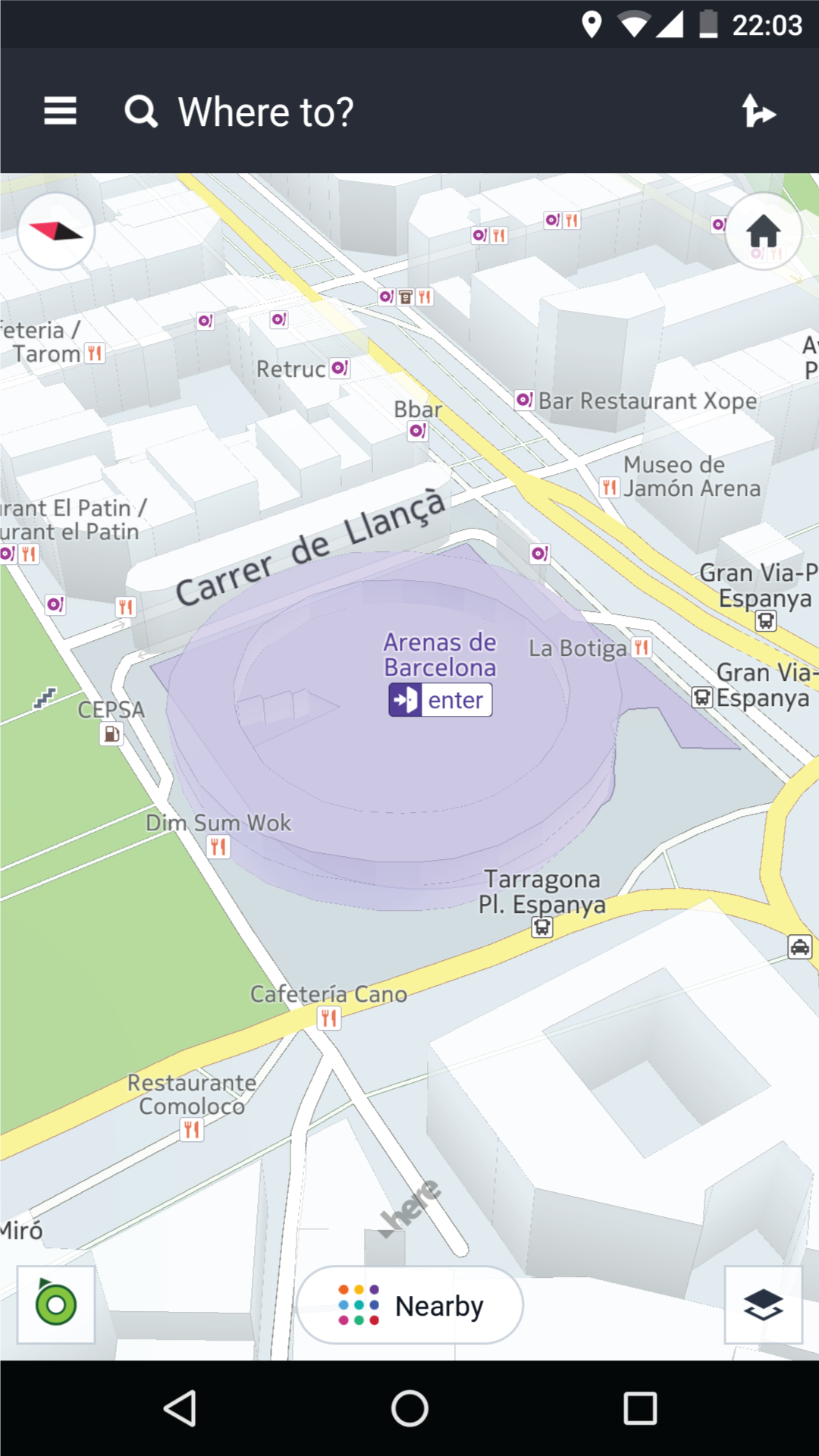
Rendering API: what does this building look like?
The positioning API relied on bluetooth or wifi signals inside the building to create a kind of ‘heat map’. This heat map was downloaded with the indoor map to interpolate the user’s position. As with outdoor positioning, the positioning signal can be obstructed by other objects – these moments need to be smoothed over by the positioning logic.
The rendering API extruded the venue, with each floor stacked on top of each other, which could (in theory) allow users to get a better mental model of a journey between floors but also added more detail to the map. We wanted to manage this extra detail to provide a glance-able experience.
At HERE, our indoor positioning service involved two main enablers, developed by separate teams. We wanted to evaluate how well these enablers worked together for a few key scenarios:
orientating indoors
transitioning between floors
navigating to an indoor destination
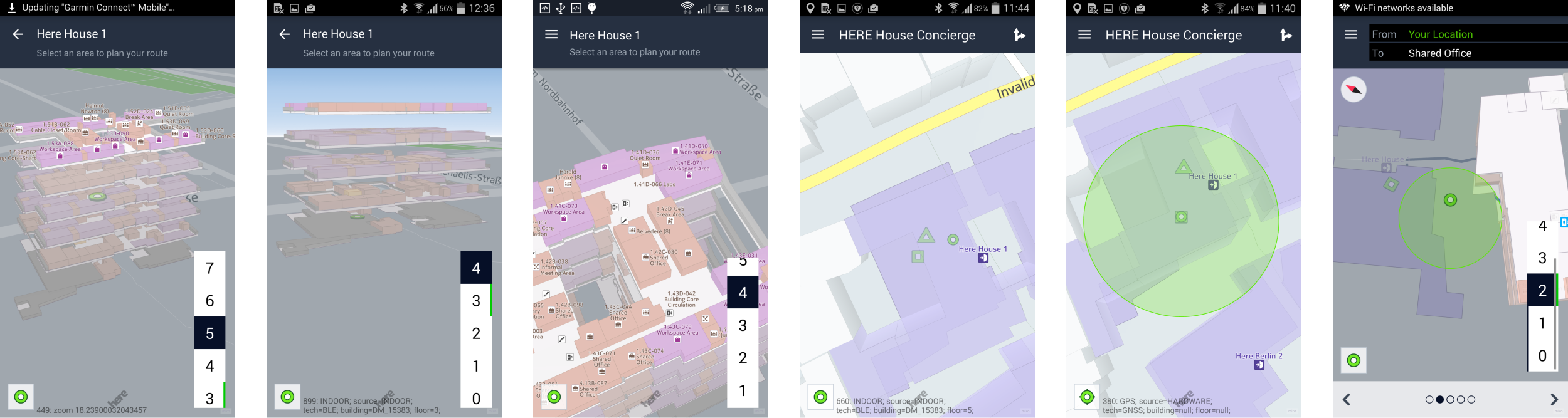
Prototyping and research
A few screens from the prototype.
Working with engineering and research teams, we designed the prototype and scenarios around HERE’s Berlin offices. With some rough edges still on the positioning side, I briefed the team with 2 hypotheses:
Different map views are required for orientation, route preview, and navigation.
Better positioning accuracy is needed during navigation
Testing visual cues for navigating indoors
To help us design better indoor maps, I wanted to get more feedback on which cues actually helped when navigating in an office environment. I created another prototype in which participants could ‘design’ their own map – choosing the detail and information they’d like to see on the route they had just navigated.
Outcome
Research outcomes helped to drive the indoor roadmap.
The feedback from research indicated where improvements were needed to iron out the experience for end users, and for developers who would use the indoor and rendering APIs to build indoor experiences.
The results were used to shape in the indoor roadmap, and to highlight where support was also needed from other teams.
Ready for the real world.
The improved indoor experience was used commercially in HERE’s Smart Office product: a white label app which helped people book rooms and navigate within their workplace.
Previous: HERE Maps for Samsung
Next: Nokia Maps